Sofk-Pro-Dimone-Jewels is an exceptional custom jewelry design studio that stands out in the jewelry industry for its unique approach to jewelry creation. The studio prides itself on offering personalized jewelry that reflects the personality and style of its clients.
Project Overview
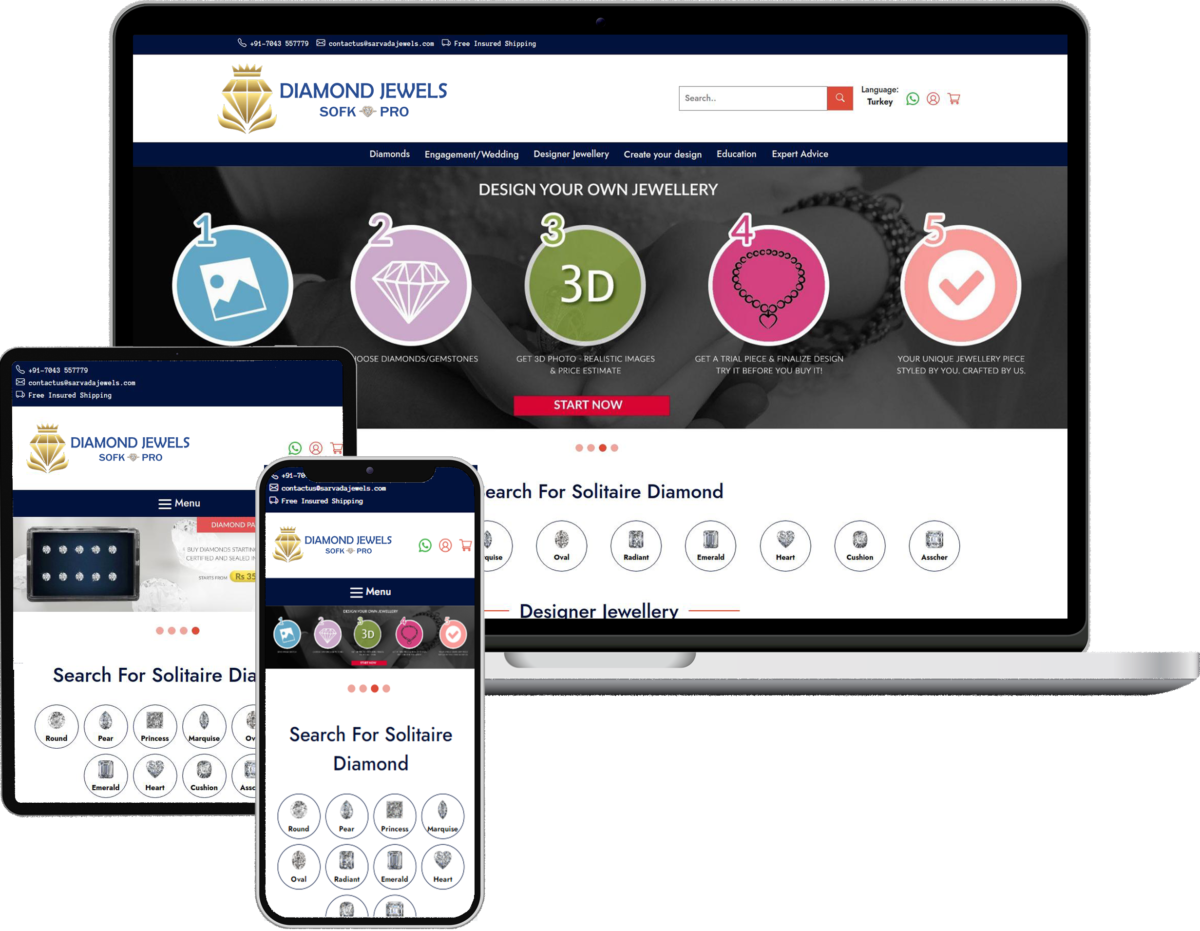
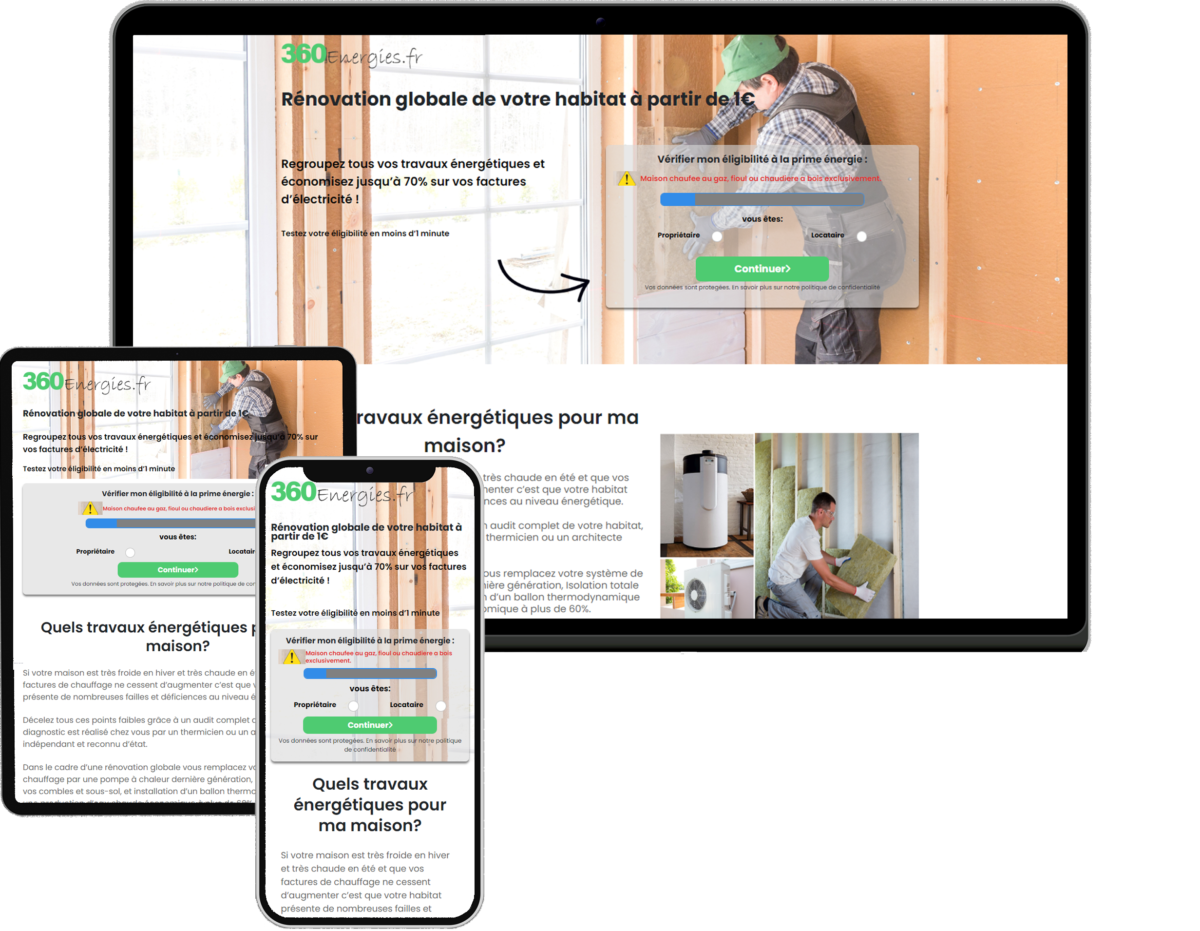
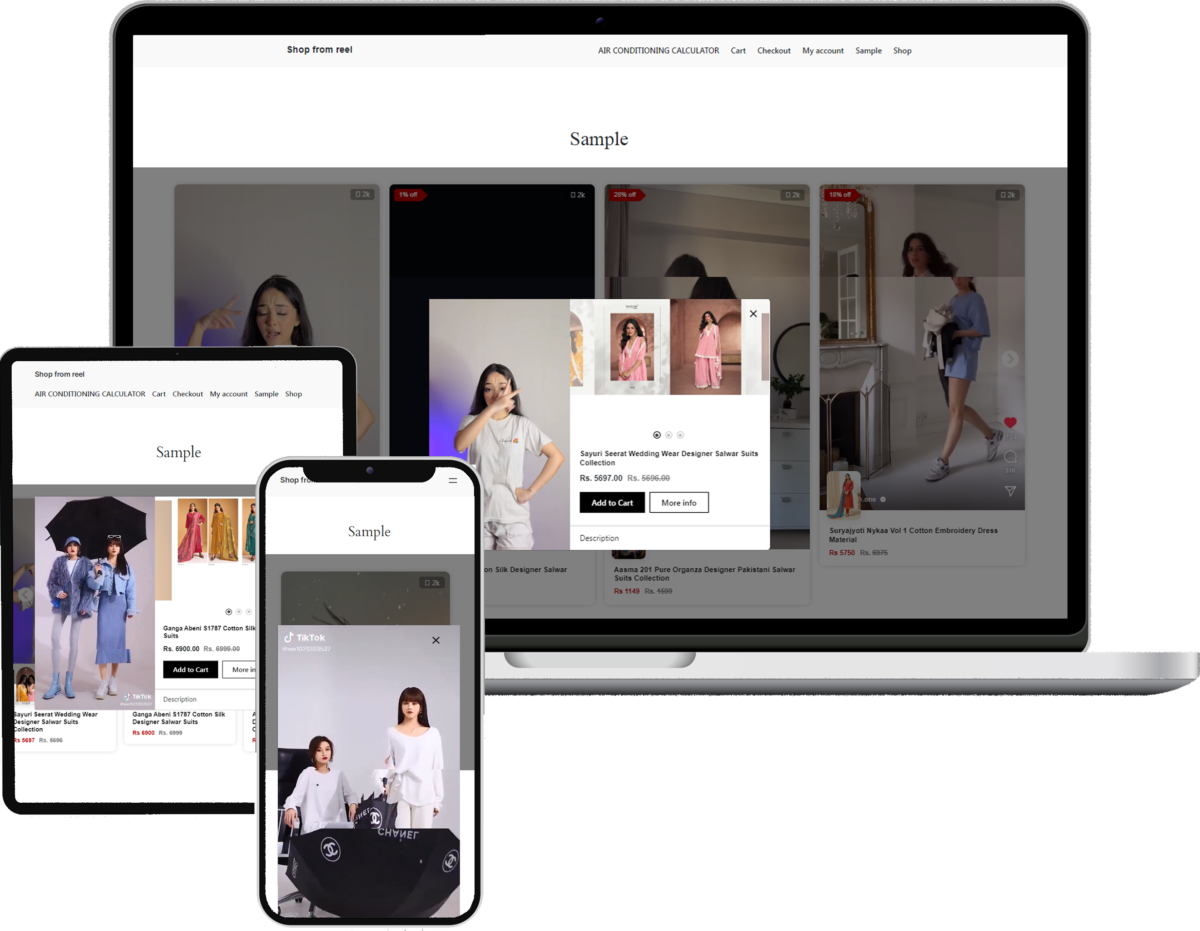
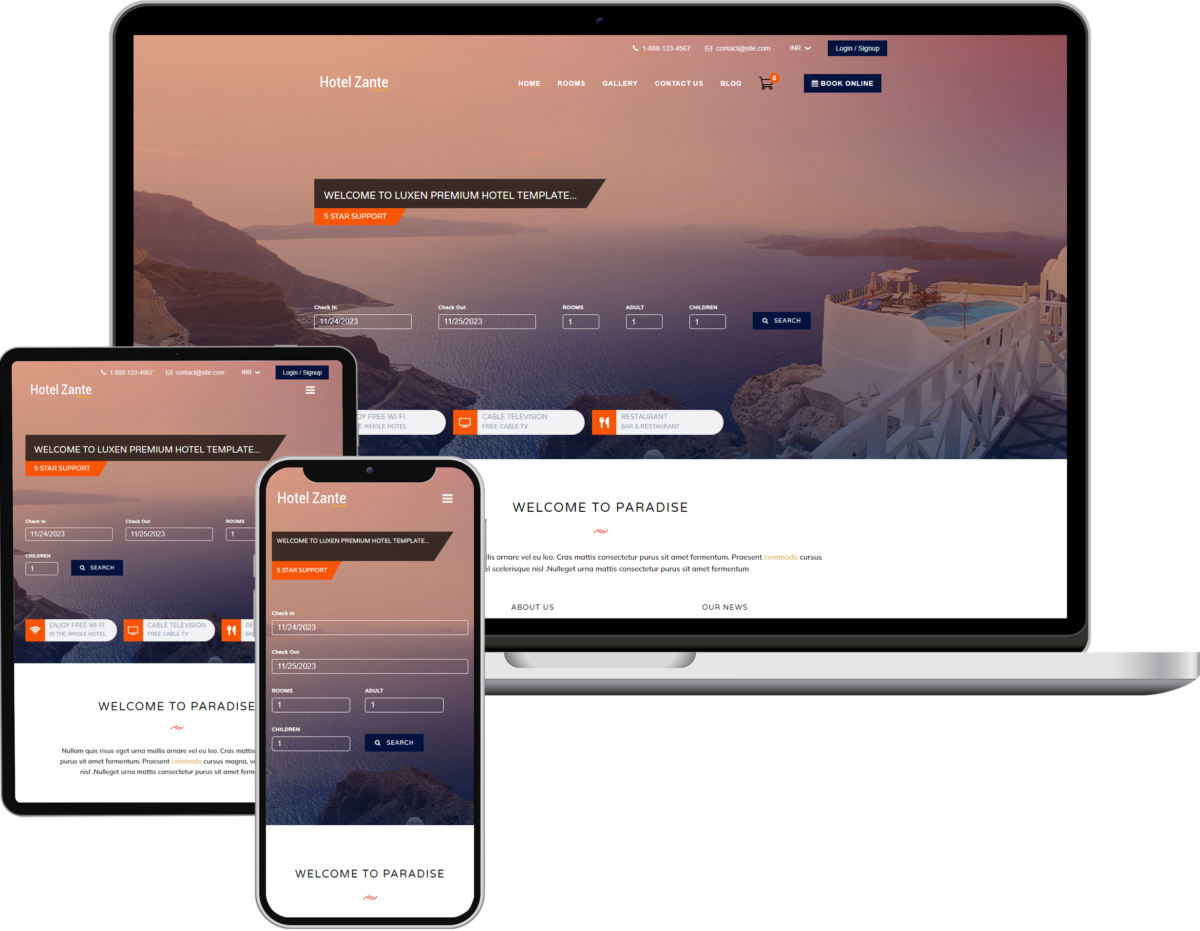
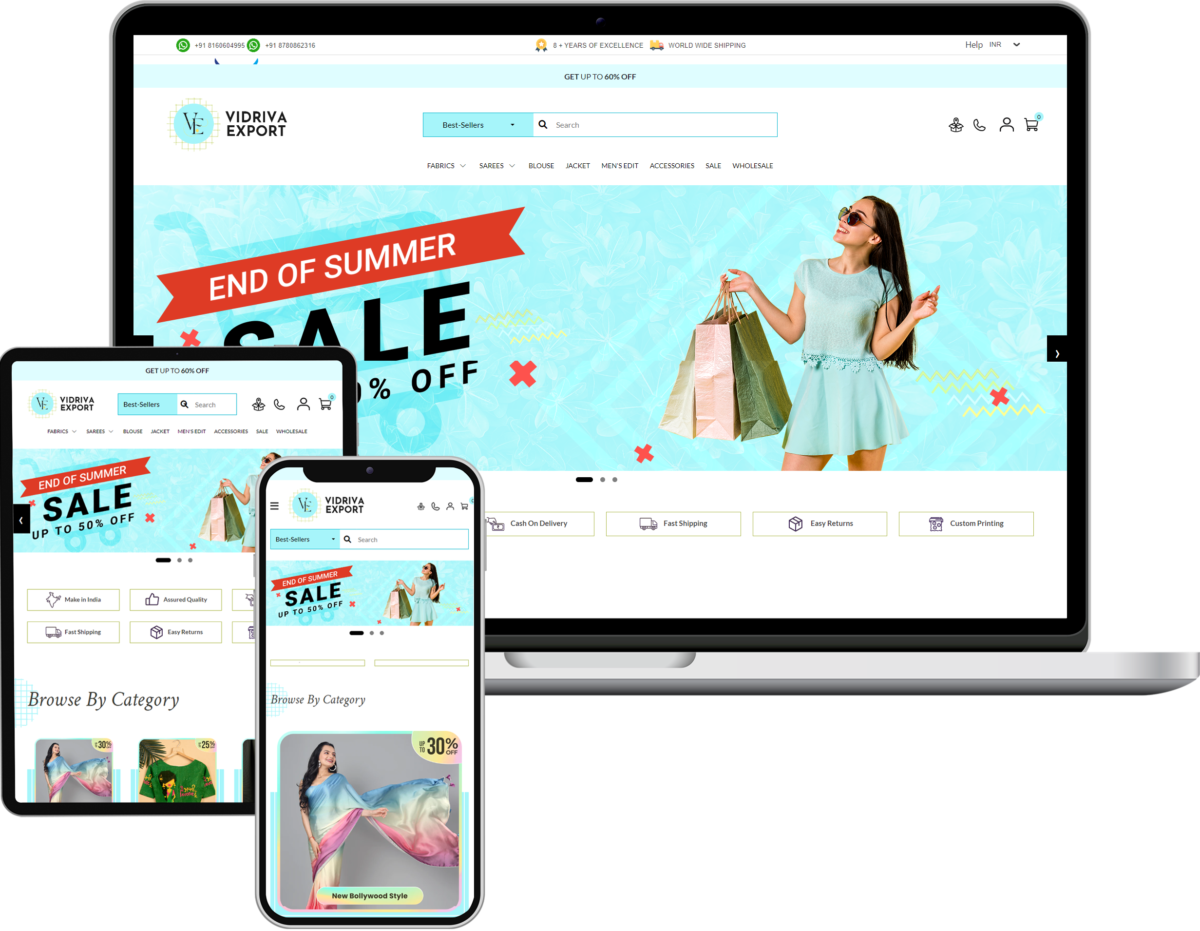
The project involved converting the design files from Figma into HTML, ensuring that the final website is not only visually appealing but also highly functional and user-friendly. The primary goal was to retain the aesthetic integrity of the Figma designs while implementing a robust and responsive web structure.
Design and Development Process
- Figma to HTML Conversion
- Ensuring that the HTML version closely mirrors the Figma design was paramount. This involved meticulous attention to detail to replicate typography, color schemes, layout, and interactive elements.
- Responsive Design
- The website was developed to be fully responsive, ensuring optimal viewing experiences across a variety of devices, from desktops to smartphones.
- Performance Optimization
- Techniques such as image optimization, code minification, and lazy loading were implemented to enhance the website’s performance and load times.
- Intuitive Navigation
- The navigation structure was designed to be intuitive, allowing users to easily find information about custom jewelry design services, view collections, and learn about the ethical practices of Sarvada Jewels.
- Interactive Elements
- Features such as interactive galleries, testimonials, and a virtual consultation booking system were incorporated to enhance user engagement and interaction.
The conversion of Sofk-Pro-Dimone-Jewels from Figma to HTML was a successful project that combined aesthetic design with functional excellence. The final website not only reflects the studio’s commitment to creating exquisite, custom jewelry but also emphasizes their ethical practices and meticulous craftsmanship.