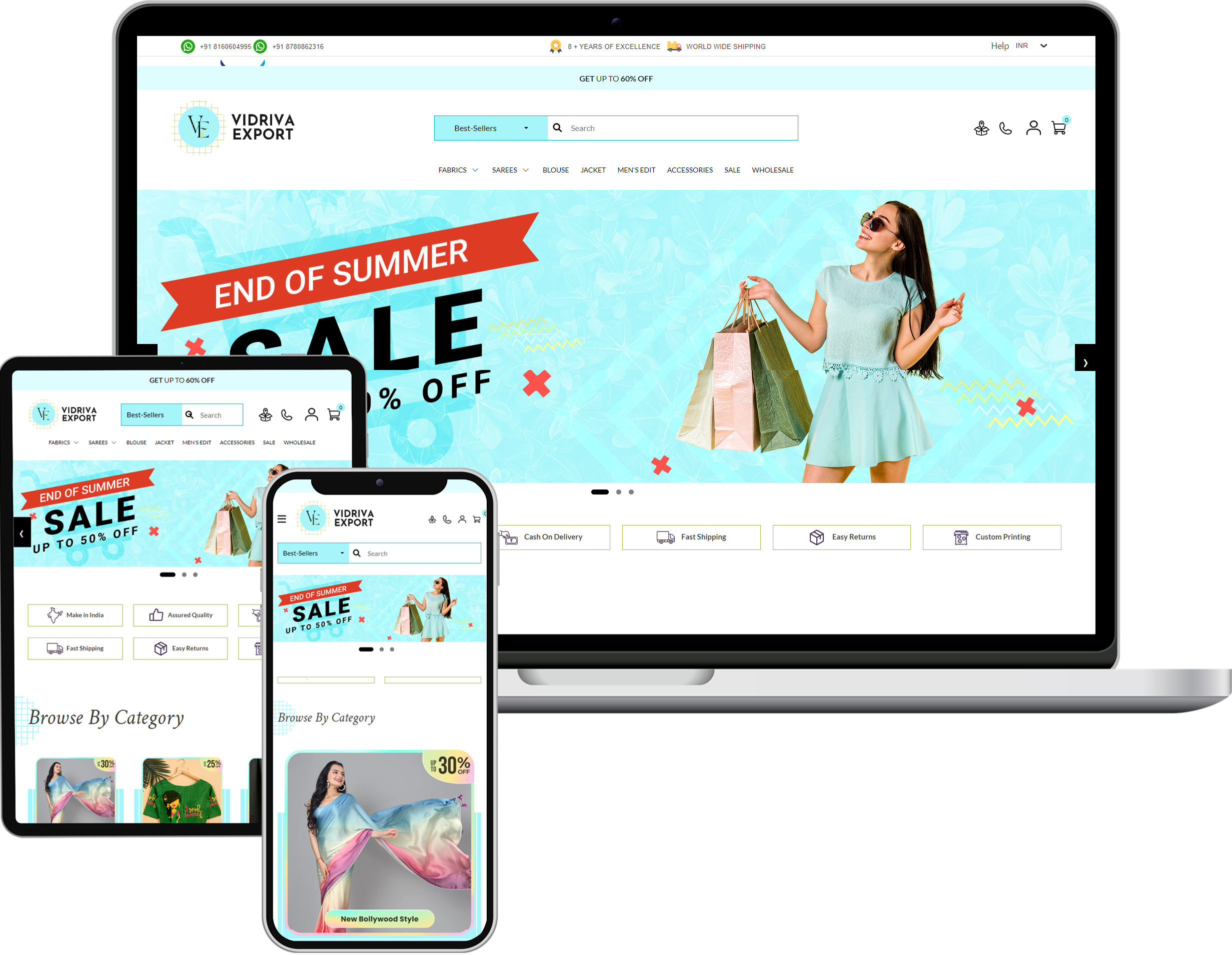
Conversion of VidrivaExport.com from Figma to HTML


VidrivaExport.com required a comprehensive redesign to improve user experience, aesthetic appeal, and functionality. The design team created a detailed prototype using Figma. The next step was to convert this prototype into a fully functional HTML website.
Objective
- To seamlessly translate the Figma design into an HTML website while maintaining design integrity, responsiveness, and performance optimization.
Process Overview
- Design Analysis
- The Figma prototype was analyzed to understand the layout, components, and interactions.
- Tools and Technologies
- HTML5, CSS3, JavaScript, Bootstrap, and SCSS were chosen for the front-end development.
- Version Control
- Git was used for version control to manage the project’s progress and collaborate effectively.
- Structure Creation
- The basic structure of the website was created using semantic HTML5 elements.
- CSS Framework
- Bootstrap was integrated for a responsive grid system and pre-built components.
- Styling
- Custom CSS and SCSS were used to match the Figma design closely. Variables and mixins in SCSS ensured a modular and maintainable codebase.
- Interactivity
- JavaScript was implemented for dynamic elements like sliders, forms, and interactive maps.
- Testing
- Each page was tested across various devices and browsers to ensure consistency and usability.
Deployment
- The website was deployed to a staging server for the final review by the client.
- The successful conversion of VidrivaExport.com from Figma to HTML stands as a testament to meticulous planning, expert execution, and a client-centric approach. This project highlights the importance of maintaining design integrity while ensuring optimal performance and user experience.